Lần đầu tiên được phát triển bởi Tim Berners-Lee vào năm 1990, HTML là viết tắt của Hypertext Markup Language. HTML được sử dụng để tạo các tài liệu điện tử (được gọi là các trang) được hiển thị trên World Wide Web. Mỗi trang chứa một loạt các kết nối đến các trang khác được gọi là siêu liên kết. Mỗi trang web bạn thấy trên Internet được viết bằng một phiên bản mã HTML hoặc phiên bản khác.
Mã HTML đảm bảo định dạng chính xác của văn bản và hình ảnh cho trình duyệt Internet của bạn. Không có HTML, trình duyệt sẽ không biết cách hiển thị văn bản dưới dạng phần tử hoặc tải hình ảnh hoặc các phần tử khác. HTML cũng cung cấp một cấu trúc cơ bản của trang, trên đó các Biểu định kiểu xếp chồng được phủ lên để thay đổi diện mạo của nó. Người ta có thể nghĩ HTML là xương (cấu trúc) của một trang web và CSS là giao diện của nó.

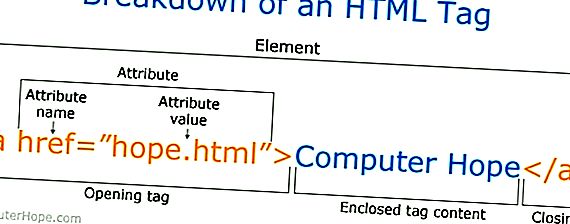
Thẻ HTML trông như thế nào?

Như có thể thấy trong ví dụ về thẻ HTML ở trên, không có nhiều thành phần. Hầu hết các thẻ HTML đều có thẻ mở chứa tên thẻ, thuộc tính thẻ, thẻ đóng có dấu gạch chéo về phía trước và tên thẻ được đóng. Đối với các thẻ không có thẻ đóng như thế nào, cách tốt nhất là kết thúc thẻ bằng dấu gạch chéo về phía trước.
Hầu hết các thẻ được chứa trong một ít hơn và lớn hơn dấu ngoặc góc và mọi thứ giữa thẻ mở và đóng được hiển thị hoặc bị ảnh hưởng bởi thẻ. Trong ví dụ trên, thetag đang tạo một liên kết có tên là "Hy vọng máy tính" đang trỏ đến tệp Hope.html.
tiền boa
Xem trang trợ giúp về Thiết kế Web và HTML của chúng tôi để biết danh sách đầy đủ các thẻ HTML.
HTML trông như thế nào?
Dưới đây là một ví dụ về một trang web cơ bản được viết bằng HTML với một mô tả về từng phần và chức năng của nó.
Trang ví dụ
Đây là một tiêu đề
Đây là một ví dụ về trang HTML cơ bản.
Hộp ở trên chứa các thành phần chính cho một trang web cơ bản. Mỗi dòng được giải thích dưới đây chi tiết hơn.
- Dòng DOCTYPE mô tả phiên bản HTML nào mà trang được viết để trình duyệt Internet có thể diễn giải văn bản theo sau.
- Thẻ mở cho phép trình duyệt biết rằng nó đang đọc mã HTML.
- Luận văn chứa thông tin về trang, chẳng hạn như tiêu đề, thẻ meta và vị trí để xác định tệp CSS.
- Luận văn chứa mọi thứ có thể xem được trên trình duyệt. Ví dụ, tất cả các văn bản nhìn thấy ở đây được chứa trong các thẻ cơ thể.
- Các
thẻ là tiêu đề hiển thị của trang.
- Các
thẻ là một đoạn văn bản. Hầu hết các trang web (như trang này) có một số thẻ đoạn.
- Chứa trong đoạn văn là thẻ in đậm ví dụ từ trong đoạn văn.
- Cuối cùng, các thẻ đóng gói mỗi thẻ ở trên.
HTML5 là bản cập nhật được tạo thành HTML từ HTML4 (XHTML tuân theo sơ đồ đánh số phiên bản khác). Nó sử dụng các quy tắc cơ bản giống như HTML4, nhưng thêm một số thẻ và thuộc tính mới cho phép ngữ nghĩa tốt hơn và cho các yếu tố động được kích hoạt bằng JavaScript. Các yếu tố mới bao gồm:,,,,,,,,, ,,,,,,,,,,,,,, và. Ngoài ra còn có các loại đầu vào mới cho các biểu mẫu, bao gồm tel, tìm kiếm, url, e-mail, datetime, ngày, tháng, tuần, thời gian, datetime-local, số, phạm vi và màu. Với sự chuyển động ngày càng tăng để giữ cấu trúc và kiểu dáng riêng biệt, một số yếu tố kiểu dáng đã bị loại bỏ, cùng với những yếu tố có vấn đề về khả năng truy cập hoặc sử dụng rất ít. Các yếu tố sau không còn được sử dụng trong mã HTML:,,,,,,,,,, và. HTML5 cũng đơn giản hóa khai báo doctype vào thẻ trong hộp sau. Như được hiển thị bên dưới, mã HTML5 rất giống với ví dụ HTML4 trước đó, nhưng sạch hơn và có thẻ doctype được sửa đổi. Trang ví dụ Đây là một ví dụ về trang HTML cơ bản. Vì HTML là ngôn ngữ đánh dấu, nên nó có thể được tạo và xem trong bất kỳ trình soạn thảo văn bản nào miễn là nó được lưu với phần mở rộng tệp .htm hoặc .html . Tuy nhiên, hầu hết đều thấy dễ dàng hơn khi thiết kế và tạo các trang web trong HTML bằng trình chỉnh sửa HTML. Khi tệp HTML được tạo, nó có thể được xem cục bộ hoặc tải lên máy chủ web để được xem trực tuyến bằng trình duyệt. Các tệp HTML sử dụng phần mở rộng tệp.htm hoặc.html. Các phiên bản cũ hơn của Windows (Windows 3.x) chỉ cho phép mở rộng tệp ba chữ cái, vì vậy họ đã sử dụng.htm thay vì.html. Tuy nhiên, cả hai phần mở rộng tệp đều có cùng một nghĩa và có thể được sử dụng ngày hôm nay. Điều đó đang được nói, chúng tôi khuyên bạn nên tuân theo một quy ước đặt tên vì một số máy chủ web nhất định có thể thích một tiện ích mở rộng hơn các tiện ích mở rộng khác. Ghi chú Các trang web được tạo bằng ngôn ngữ script như Perl, PHP hoặc Python có phần mở rộng khác nhau mặc dù chúng chỉ hiển thị HTML trong mã nguồn. Số HTML không phải là ngôn ngữ lập trình; đó là một ngôn ngữ đánh dấu. Xem trang ngôn ngữ đánh dấu của chúng tôi để so sánh giữa ngôn ngữ lập trình và ngôn ngữ đánh dấu.Xem trợ giúp về Thiết kế Web và HTML của chúng tôi để biết danh sách đầy đủ các thẻ HTML.
HTML5 là gì?
HTML5 trông như thế nào?
Đây là một tiêu đề
Cách tạo và xem HTML
Những phần mở rộng tập tin được sử dụng với HTML?
HTML có phải là ngôn ngữ lập trình không?
